Skip to main content
Carrousel d'images

- Glisser et déposer le carrousel d'images à l'emplacement souhaitez.
- L'onglet contenu
- Cliquez sur le + pour ajouter des images a son carrousel d'images

-
- Dans l'onglet Téléverser des fichiers

-
- Cliquez sur Sélectionnez des fichiers

-
- Sélectionner vos images a ajouter au carrousel. Puis ouvrir


-
- Cliquer sur "Créer une nouvelle galerie

-
- Vous pouvez maintenant ajouter une légende sous chaque photos, non obligatoire. Finir par "Insérer la galerie"


-
- Votre carrousel intègre les paramètres par défaut, les paramètres disponibles sont expliquer ci-dessous.
-
- Taille de l'image, définie la taille des vos images dans votre carrousel

- Diapositives à afficher, définie le nombres d'image visible dans votre carrousel

- Diapositives à faire défiler, définie le nombre d'images qui va défiler

-
- Etirer l'image, permet de forcer la taille des images, au format sélectionner dans "Taille de l'image".
- Attention vos images seront déformer !

-
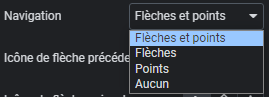
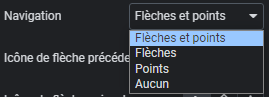
- Navigation, Permet d'afficher, les flèches ou points de navigation, qui permette de faire défiler le carrousel



-
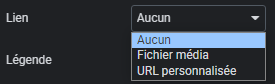
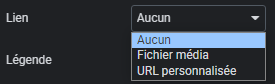
- Lien, permet de définir l'action quand le visiteur clic sur une image.
- Aucun -> Aucune action
- Fichier média -> L'image sera afficher en grand
- URL personnalisée -> Permet de rediriger vers un autre lien